ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」は、Vue.jsやReact、Angularといったフロントエンドフレームワークだけでなく、「Nuxt.js」や「Next.js」といったレンダリングフレームワークでも、CSR(クライアントサイドレンダリング)に限り利用が可能です。
今回はVue.jsベースのレンダリングフレームワーク「Nuxt.js」を使ってアプリケーションを構築し、そのUIにSpreadJSを利用する方法についてご紹介します。
Nuxt.jsの詳細は以下の記事もご参考ください。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Nuxt.jsを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“10.2.4”といった番号)が確認できれば、セットアップは成功です。
Nuxt.jsでアプリケーションの作成
プロジェクトの作成
最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動の上、以下のコマンドを実行します。なお、コマンドの後ろにある「spreadjs-nuxtjs-app」はプロジェクト名ですので、状況に応じてお好きな名前を設定してください。
※ 本記事の手順ではNuxt.js 3.10.1を使用しています。
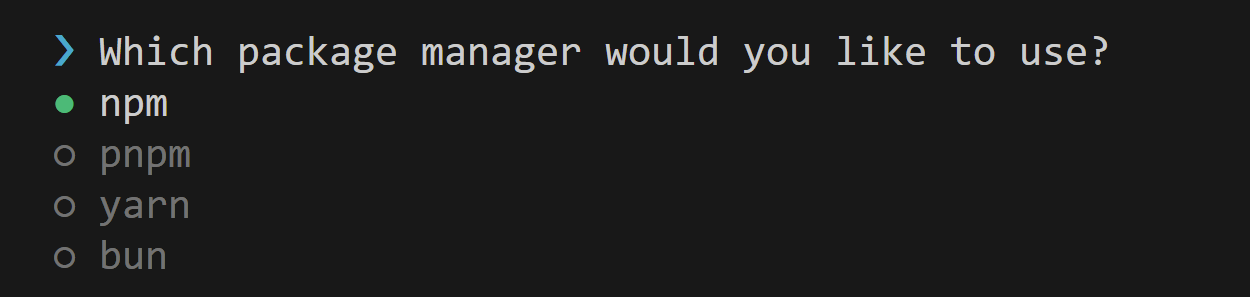
npx nuxi@latest init spreadjs-nuxtjs-app使用するパッケージマネージャを選択するように聞かれるので「npm」を選択します。

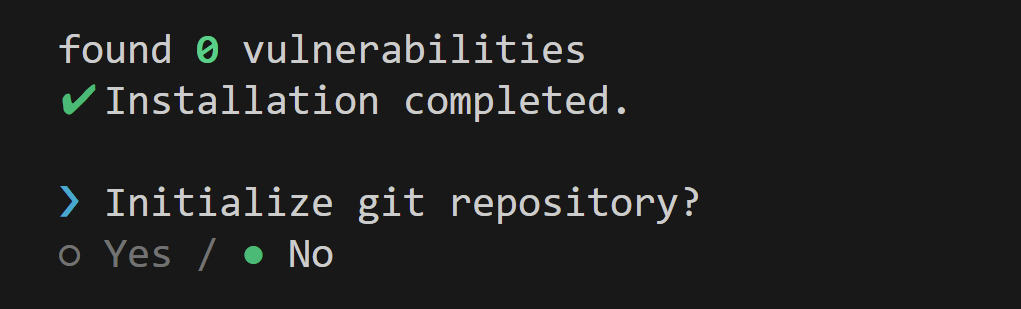
その後、Gitレポジトリを初期化するか聞かれるので、「No」にしておきます。

プロジェクト名のついたフォルダ「spreadjs-nuxtjs-app」が作成されると、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみましょう。プロジェクトフォルダ「spreadjs-nuxtjs-app」に移動し、以下のコマンドを実行します。
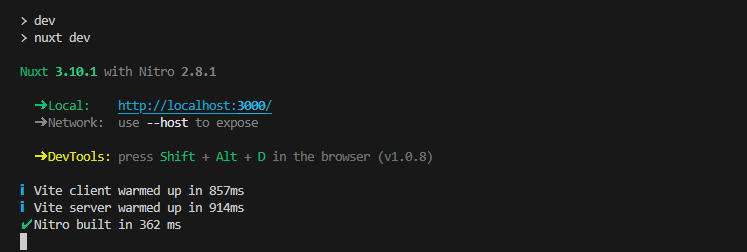
npm run dev実行後、以下のようにアプリケーションが起動します。

ターミナルに表示されている「http://localhost:3000」にブラウザからアクセスすると以下のようにNuxt.jsのアプリケーションが表示されます。

Nuxt.jsのアプリケーションでSpreadJSを使う
先ほど作成したNuxt.jsのアプリケーションにSpreadJSを組み込んでいきます。最初に行うのはSpreadJS関連モジュールのインストールです。
npmパッケージのインストール
Nuxt.jsでSpreadJSを使用する場合、Vue.js用のSpreadJSコンポーネントを使用します。Vue.js用のSpreadJSコンポーネントはnpmパッケージ「@mescius/spread-sheets-vue」で配布されています。機能別に様々なモジュールが取得できるようになっていますが、今回は最も基本となる以下の2つをインストールします。
※ V16J以前のバージョンを使用する場合は「@grapecity/spread-sheets-vue」をご利用ください。
| パッケージ名 | 概要 |
|---|---|
| @mescius/spread-sheets-vue | SpreadJSをVue.jsで使用するための間接モジュール |
| @mescius/spread-sheets-resources-ja | SpreadJSを日本語版として利用するためのリソース |
ターミナルウィンドウを使い、先ほど作成したプロジェクトのルートフォルダで次のコマンドを実行します。
npm install @mescius/spread-sheets-vue
npm install @mescius/spread-sheets-resources-jaなお通常、npm installコマンドは指定したパッケージの最新版をインストールします。インストールするパッケージのバージョンを指定したい場合は、パッケージ名のあとに“@”とバージョン番号をつけてコマンドを実行します。
以下に示すのはSpreadJSのパッケージインストールにあたり、そのバージョンを17.0.4に指定する例です。
npm install @mescius/spread-sheets-vue@17.0.4
npm install @mescius/spread-sheets-resources-ja@17.0.4実装
npmパッケージをインストールしたら、アプリケーションのプロジェクトフォルダにあるファイルを編集してSpreadJSの実装を行なっていきます。
まずはプロジェクトのルートフォルダに「components」フォルダを作成します。
※ 「components」フォルダがすでに存在する場合はこの手順は不要です。

「components」フォルダにVueコンポーネントファイル「SpreadSheet.vue」を追加し、以下のように記述します。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
<template>
<div>
<!-- ページ上でSpreadJSを表示するコンポーネントを定義します -->
<gc-spread-sheets class="hostClass">
</gc-spread-sheets>
</div>
</template>
<script setup>
// SpreadJS関連モジュールのインポート
import "@mescius/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import { GcSpreadSheets } from "@mescius/spread-sheets-vue";
import * as GC from "@mescius/spread-sheets";
import '@mescius/spread-sheets-resources-ja';
// SpreadJS 日本カルチャを設定します
GC.Spread.Common.CultureManager.culture('ja-jp');
// SpreadJSのライセンスキーを設定します
GC.Spread.Sheets.LicenseKey = "(ここにSpreadJSのライセンスキーを設定します)";
</script>
<style scoped>
.hostClass {
width: 865px;
height: 250px;
}
</style>次に「app.vue」ファイルの内容を以下のように書き換えます。
<template>
<div>
<SpreadSheet />
</div>
</template>さらに nuxt.config.ts ファイルを次のように変更し、SSR(サーバーサイドレンダリング)しないように設定します。
export default defineNuxtConfig({ ssr: false, components: true })実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
npm run devコマンド実行により起動したWebブラウザ上でSpreadJSのスプレッドシートが表示されていれば実装は成功です。

SpreadJSをさらに設定する
Nuxt.js(Vue.js)で使えるSpreadJS関連のタグ
ここまでの実装ではNuxt.js(Vue.js)用に用意されたSpreadJSのgc-spread-sheetsタグだけを使ってワークブックの設定を行いましたが、SpreadJSを構成する各オブジェクトに対応した下記のようなタグが使用可能です。
| SpreadJSを構成するオブジェクト | Nuxt.jsにおけるタグ名称 |
|---|---|
| ワークブック(SpreadJS本体) | gc-spread-sheets |
| ワークシート | gc-worksheet |
| 列 | gc-column |
これらのタグで利用できる機能については、下記のヘルプで解説しているので、ご一読いただければと思います。
それぞれのタグは、以下のような階層構造で設定します。
<!-- SpreadJS本体(ワークブック) -->
<gc-spread-sheets>
<!-- ワークシート -->
<gc-worksheet>
<!-- 列 -->
<gc-column></gc-column>
</gc-Worksheet>
</gc-SpreadSheets>ここからはこの「タグ」を活用し、さらにSpreadJSを設定してデータバインドを実現する方法をご紹介します。
Nuxt.js(Vue.js)上で実現するSpreadJSのデータバインド
ワークシート要素と列要素の設定
先ほど編集した「SpreadSheet.vue」ファイルのtemplateタグ部で、ワークブック要素を変更し、ワークシート要素と列要素を追加します。以下の強調部分が改変した箇所を示しています。
<template>
<div>
<!-- ページ上でSpreadJSを表示するコンポーネントを定義します -->
<gc-spread-sheets class="hostClass" @workbookInitialized="initSpread">
<gc-worksheet :name="'商品リスト'" :dataSource="data">
<gc-column :dataField="'カテゴリ'" :width=100></gc-column>
<gc-column :dataField="'購入店'" :width=120></gc-column>
<gc-column :dataField="'商品名'" :width=120></gc-column>
<gc-column :dataField="'単価'" :width=80 :formatter=" numberFormatter "></gc-column>
</gc-worksheet>
</gc-spread-sheets>
</div>
</template>それぞれのタグで設定している属性とその機能は以下のとおりです。
gc-spread-sheets要素
| 属性 | 機能 |
|---|---|
| name | ワークシートの名前を設定します |
| dataSource | データバインドに使用するデータソースを設定します |
gc-column要素
| 属性 | 機能 |
|---|---|
| dataField | 列に割り当てるデータフィールド名を設定します |
| width | 列の幅を設定します |
| formatter | 列に割り当てたデータの書式を設定します |
なお、gc-column要素のformatter属性にはnumberFormatter変数を設定して間接的に書式を指定しています。このnumberFormatter変数の宣言と設定は次の項目で行います。
ロジックの実装
タグの設定が完了したら、各要素に対応するロジックを実装します。引き続きSpreadSheet.vueファイルを編集し、バインドするデータや書式といった各種の定義を行います。
<script setup>
// SpreadJS関連モジュールのインポート
import "@mescius/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import { GcSpreadSheets, GcWorksheet, GcColumn } from "@mescius/spread-sheets-vue";
import * as GC from "@mescius/spread-sheets";
import '@mescius/spread-sheets-resources-ja';
// SpreadJS 日本カルチャを設定します
GC.Spread.Common.CultureManager.culture('ja-jp');
// SpreadJSのライセンスキーを設定します
GC.Spread.Sheets.LicenseKey = "(ここにSpreadJSのライセンスキーを設定します)";
// リアクティブな変数の宣言
const spreadRef = ref(null);
// 第4列の書式を設定します
// この変数はColumnタグのformatter属性で参照されます
const numberFormatter = "¥ #,###";
// シートにバインドするデータを作成します
const data = [
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 128000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 1980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 5680, '購入店': '家電量販店B' },
{ 商品名: 'プリンタ', カテゴリ: '周辺機器', 単価: 14480, '購入店': '家電量販店B' },
{ 商品名: 'SSD', カテゴリ: 'PCパーツ', 単価: 7980, '購入店': 'ネットショップC' },
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 168000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 4980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 4680, '購入店': '家電量販店B' },
];
// SpreadJSを設定します
let initSpread = function (spread) {
spreadRef.value = spread;
const sheet = spread.getSheet(0);
// 第1列と第3列を昇順に並べ替えます
sheet.sortRange(-1, -1, -1, -1, true, [{index:0, ascending:true}, {index:2, ascending:true}]);
};
</script>ワークブック要素のworkbookInitializedで設定したイベントが発生した時に実行する処理は、initSpread変数に関数を設定することで実装します。ここでは第1列と第3列を昇順に並べ替える処理を行っています。
実行
これで実装は完了です。再びターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
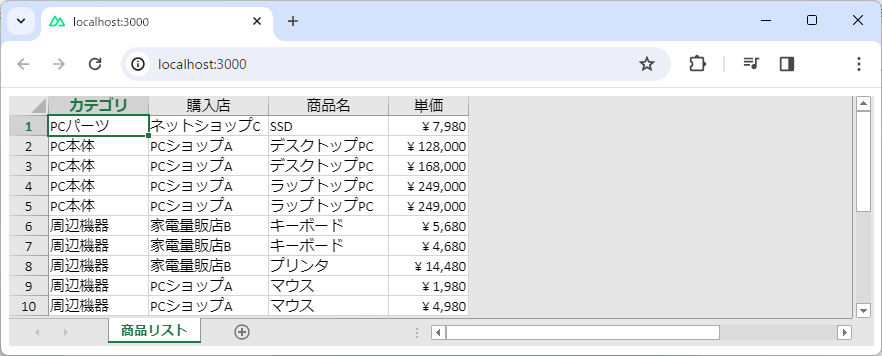
npm run devコマンド実行により起動したWebブラウザ上で以下のようにデータを表示するスプレッドシートが表示されていれば実装は成功です。

Nuxt.js上におけるSpreadJSの設定方法は製品ヘルプもご確認ください。
さいごに
以上が「Nuxt.js」のアプリケーションのUIにSpreadJSを組み込む方法の解説でした。
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
