2022年8月1日更新
WebアプリケーションのクライアントサイドでExcelライクなUIを実現できる高性能JavaScriptライブラリ「SpreadJS(スプレッドJS)」。今回はこのライブラリと既存のExcelファイルを活用して、アプリケーション画面を簡単に構築する方法をご紹介します。
業務のシステム化とExcelの関係
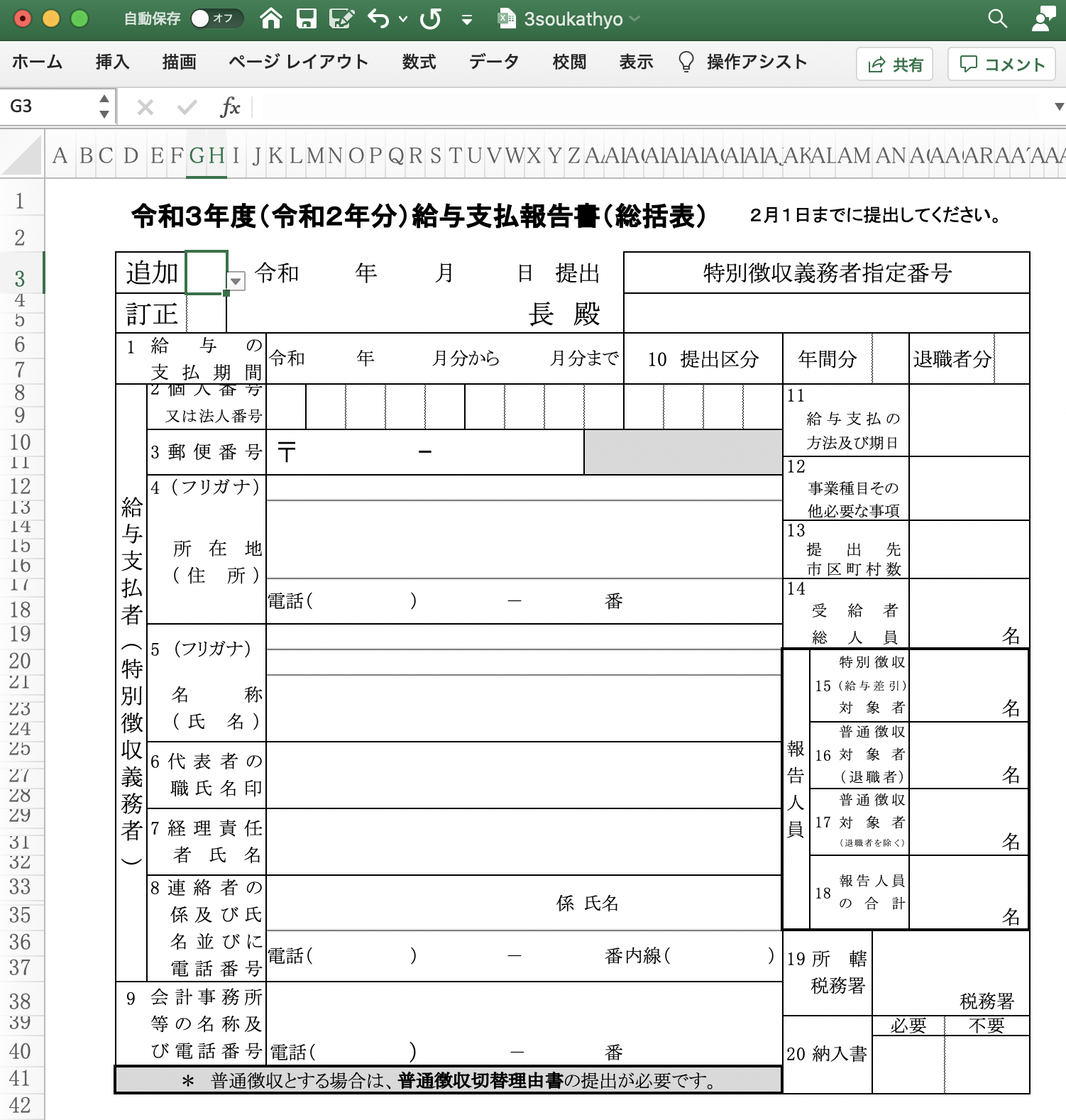
現在、日本のいたるところでExcelを使った業務が行われています。例えば、あるワークフローのなかでExcelファイルに必要事項を記載し、上長に申請や報告を行った経験のある方は大変多いのではないでしょうか。また企業のみならず、最近は以下のように国や自治体がウェブサイトで各種申請用のExcelファイルを配布するケースも見受けられます。

このように各所で大人気のExcelですが「いざシステム化」というタイミングになると一転、大きな悩みの種に変わってしまいます。Excel製の申請書や報告書は複雑なレイアウトをもつものが多く、そういった内容をシステムに落とし込み実装していくことには大変な労力が必要になるからです。また、なんとかシステムを組み上げても使い勝手が変わってしまい、Excelを使っていた時ほどの生産性が実現できないこともあります。
このような場合にSpreadJSは絶大な効果を発揮します。複雑なExcelファイルを眺めながら苦労してシステムのUIを設計する必要はありません。同製品を活用し、これまで使用していたExcelファイルとそっくりの画面をあっという間に作ってしまいましょう。
開発の概要
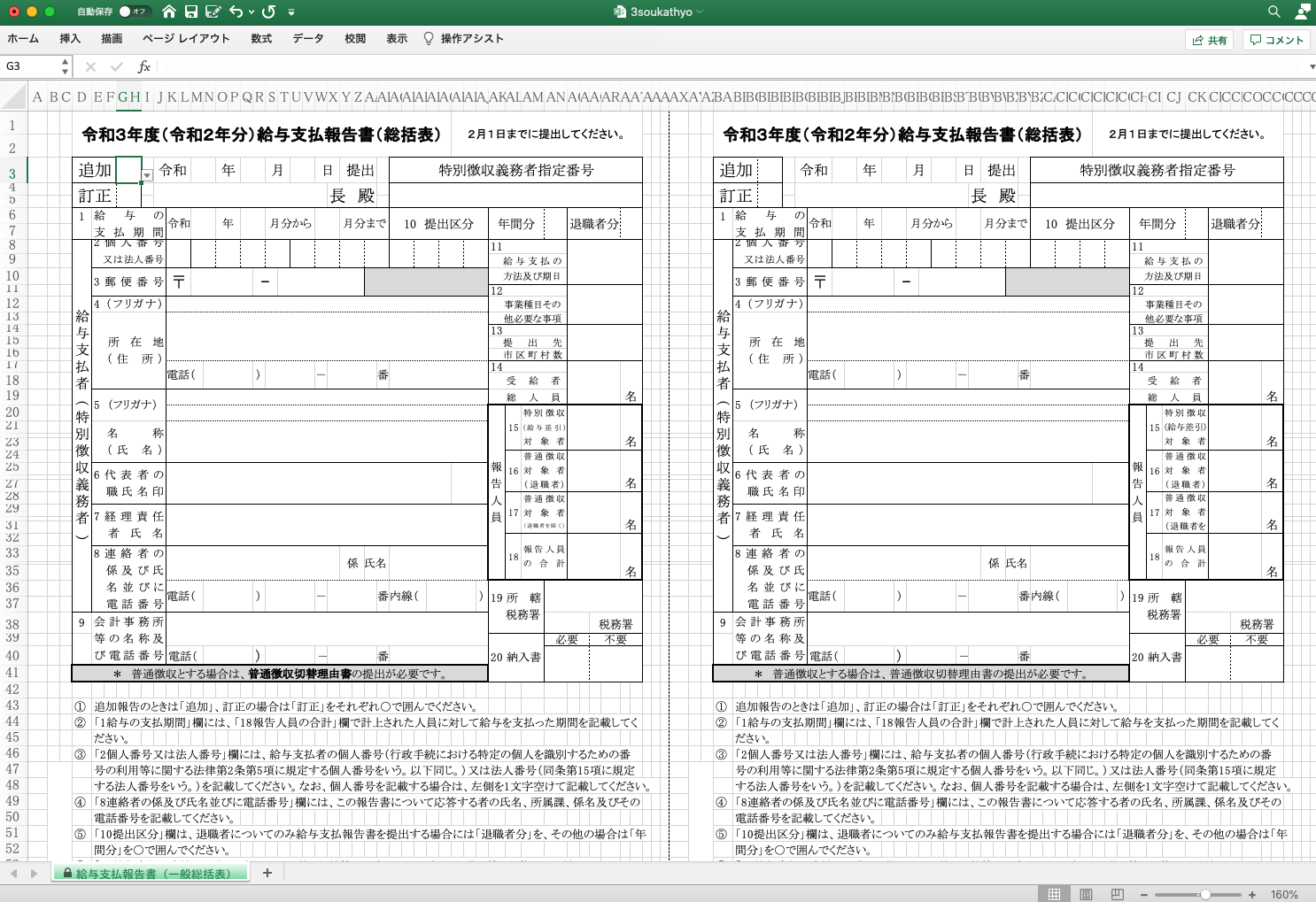
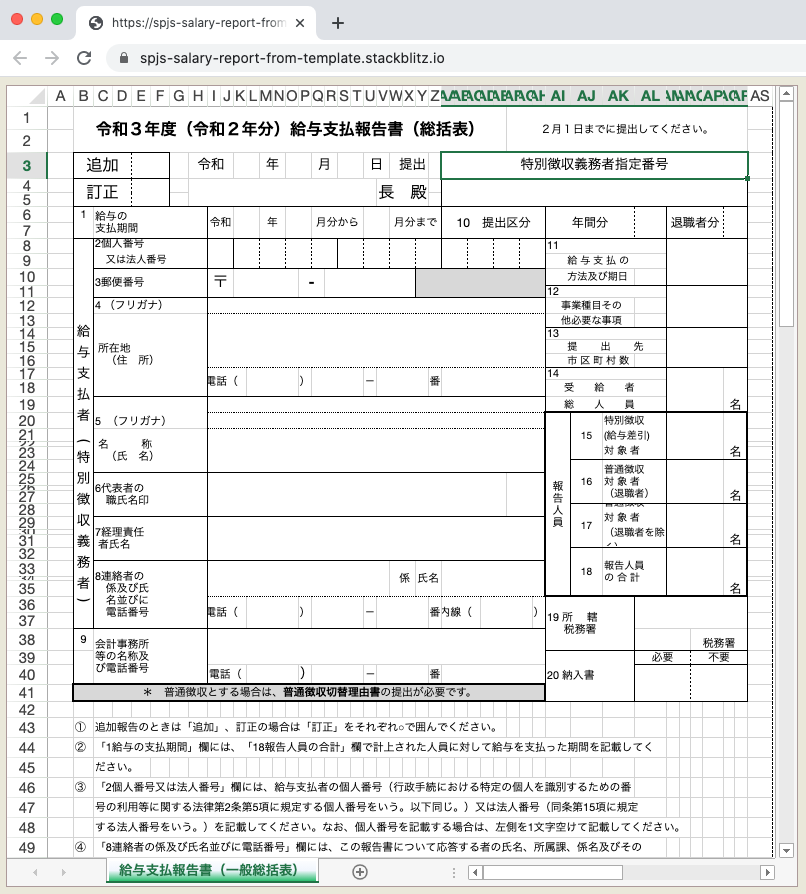
今回は、上記でも紹介した東京都練馬区配布のExcelファイル「令和3年度給与支払報告書」を使い、同等の内容が入力できるアプリケーション画面を作ります。同ファイルは、以下のように複雑な構成をもった報告書テンプレートです。通常の開発でこれだけの情報量を持った画面を構築するのは一苦労ですが、SpreadJSならわずか数ステップで実現可能です。

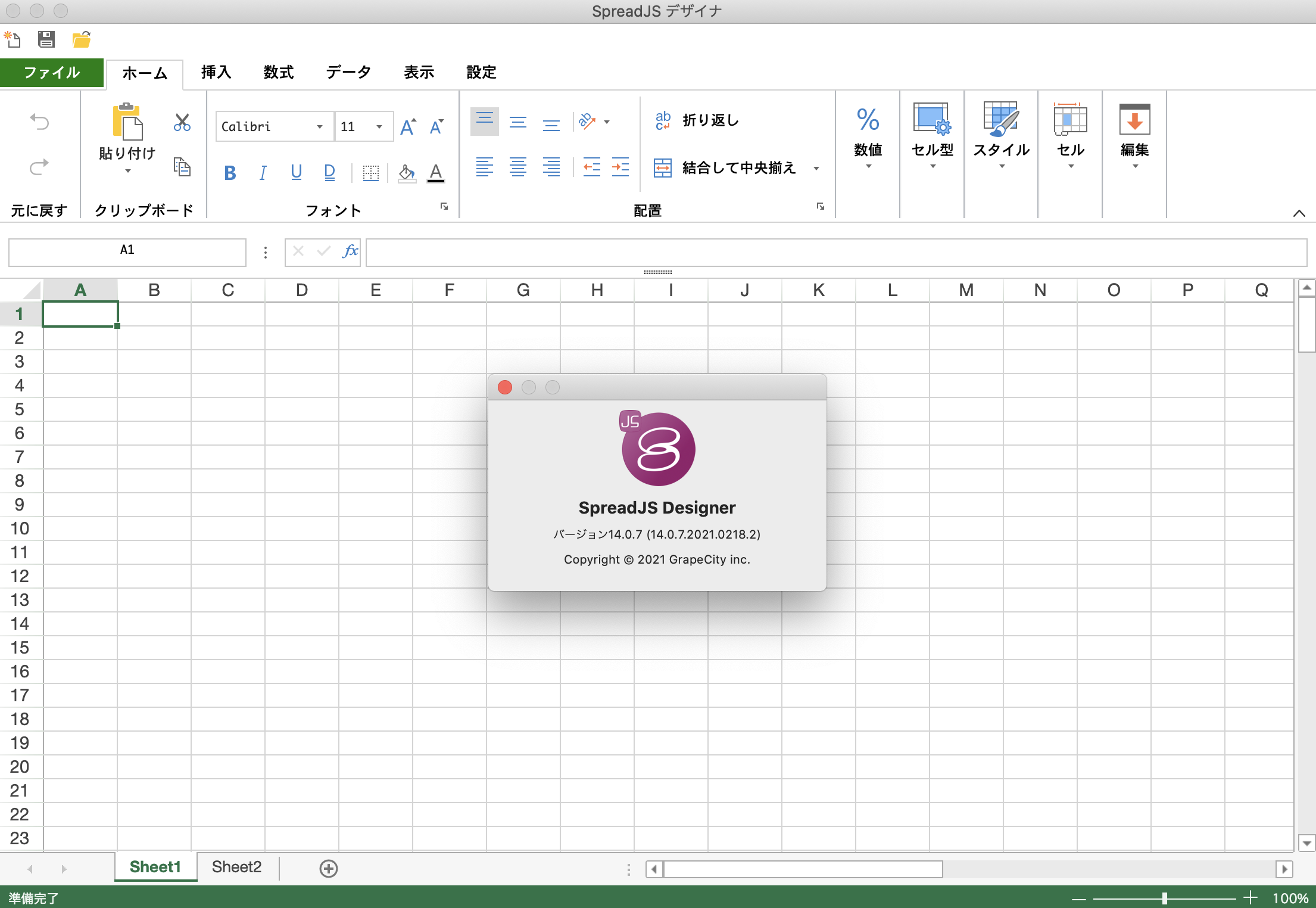
なお、今回の開発では製品付属の「SpreadJSデザイナ」を使います。同デザイナはGUIベースでSpreadJSの画面設計ができるスタンドアロンのアプリケーションです。このデザイナに搭載されているExcelファイルのインポート機能を使い「令和3年度給与支払報告書」を読み込みながら、素早くSpreadJSの画面設計を行っていきます。

それでは早速開発に入っていきましょう(予めお使いのPCに「令和3年度給与支払報告書」をダウンロードの上、以降の手順をお試しください)。
ステップ1:SpreadJSデザイナへのインポート
はじめに「SpreadJSデザイナ」起動し、以下の手順に沿ってExcelファイル「令和3年度給与支払報告書」をインポートします。
- SpreadJSデザイナの[ファイル]メニューで[インポート]を選択する
- 画面の中央ペインに表示される[Excelファイル]を選択後、右側のペインに表示される[エクセルファイル]ボタンを押下する
- 表示されたファイルダイアログで「令和3年度給与支払報告書」ファイルを選択して、[開く]ボタンを押下する
ステップ2:レイアウト調整とデータ保存
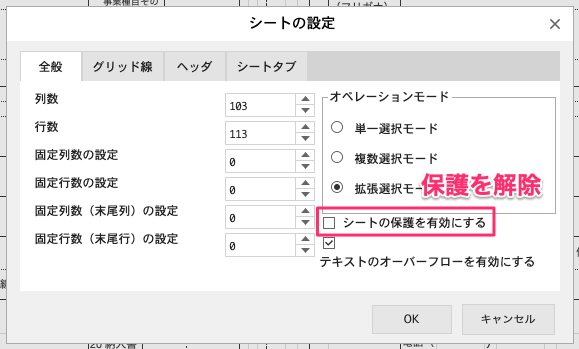
デザイナにファイルをインポートしたら、少しだけレイアウトの調整を行います。今回インポートしたExcelファイルでは、入力の対象となっているセル以外を書き換えてしまわないようにシートが保護されています。保護が有効になっていると列幅や行の高さの変更などができないため、まずはじめにこの保護を解除します。
SpreadJSデザイナの[設定]メニューにある[シート]のカテゴリで[全般]を選択します。[シートの設定]ダイアログが表示されるので、そのなかにある[シートの保護を有効にする]項目のチェックボックスを外します。

ここからレイアウトの調整を行っていきます。インポートした元のファイルには報告書2枚分のデータが入っていますが、今回は左側のみを使用するため右側の報告書を削除します。削除の仕方はExcelを操作する場合と全く同様です。マウスを使って列を選択の上コンテキストメニューを開き、[削除]をクリックして選択領域を削除します。
また、お使いのPCにインストールされているフォントの状況によって、セル内にある文字列の見切れなどが発生する場合があります(元ファイルで使用されているフォントがお使いのPCにインストールされていない場合など)。その場合は以下の動画のように列幅や行の高さを調整して、セル内の文字列が全て見えるように調整します。
調整が完了したら、このデザインをSSJSON形式で保存します。SSJSONはJSONデータの構造をベースとしたSpreadJS用のデータフォーマットです。今回設定したようなスプレッドシートのデザイン情報やセルのデータなどを保持できるようになっており、アプリケーションの実装時にはfromJSONメソッドを利用してその内容をSpreadJS上に復元できるようになっています。
保存は以下の手順で行います。
- SpreadJSデザイナの[ファイル]メニューで[保存]を選択する
- 表示されたファイルダイアログで任意のファイル名を入力し[保存]ボタンを押下する
ステップ3:SpreadJSでの読み込み
ここからアプリケーションの作成に入ります。下記のコードで示すように、任意のウェブページにSpreadJSを配置し、ステップ2で保存したssjsonファイルの内容をfromJSONメソッドで読み込みます。
<!-- SpreadJSをホストするDOM要素を設定します -->
<div id="ss"></div>var template = /* この変数にはデザイナで保存したssjsonファイルの内容を設定しておきます */;
// SpreadJSを初期化します
var spreadNS = GC.Spread.Sheets;
var spread = new spreadNS.Workbook(document.getElementById("ss"));
// SpreadJSで保存したデザイン情報を読み込みます
spread.fromJSON(template);このようにして作成したアリケーションを起動すると、以下のような画面を確認できます。

SpreadJS上で元のファイル内容が見事に再現されました。このやり方では外観だけでなく、Excelに設定された計算式や条件付き書式、入力規則の動作も引き継いで利用できます。たとえば、今回インポートしたファイルには入力規則リストが設定されていましたが、それもしっかりSpreadJS上で動作します。
今回作成したアプリケーションは下記で公開していますので、ぜひ実際に触ってその動作を体感してみてください。
既存資産を活用して効率的なシステム開発
今回はSpreadJSを使い、既存のExcelを活用しながら効率的にアプリケーションの画面開発を行う方法をご紹介しました。この方法を使えば、複雑なExcelファイルが使われる業務もなんのその、既存のスタイルをそのままに、システムを構築していくことが可能です。デジタルトランスフォーメーションの一環として「脱Excel」をご検討の方は是非、お試しいただければ幸いです。
さいごに
弊社Webサイトでは、SpreadJSの機能を手軽に体験いただけるデモアプリケーションや無料のトライアル版をご用意しています。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記までお気軽にお問合せください。
