InputManJS V2Jでは注目の機能の一つとして「ドロップダウンプラグイン」を搭載しています。このプラグインでは、InputManJSコントロール(GcTextBoxまたはGcMask)をテキスト部分に使用して、文字種制限や書式を設定することができる高機能なコンボボックスを実現できます。またHTMLやJavaScriptライブラリとの連携により、コントロール単体では難しい、多彩なドロップダウンの作成が可能になりました。今回のブログでは基本的な用法と実装例の2つにパートを分けて解説します。
プラグインの基本的な用法
1)設定手順
はじめにプラグイン機能を利用するためのコードを見てみましょう。テキストコントロールを生成後、createDropDownメソッドを実行してドロップダウンオブジェクトのコンテナを作成します。 それから作成したコンテナにリストコントロールのオブジェクトを設定します。
// テキストコントロールを生成します var gcTextBox = new GC.InputMan.GcTextBox(document.getElementById("gcTextBox"),{ format:'Z' }); // ドロップダウンを生成します var gcTextBoxDropDown = gcTextBox.createDropDown(GC.InputMan.DropDownButtonAlignment.RightSide); // ドロップダウンにリストコントロールを設定します var gcTextBoxDropDownList = new GC.InputMan.GcListBox(gcTextBoxDropDown.getElement(), { items: ["りんご", "バナナ", "葡萄", "梨", "apple","banana","grape","pear"], }); // ドロップダウンが開かれたときに再描画します gcTextBoxDropDown.onOpen(function(){ gcTextBoxDropDownList.layout(); }); // リストのアイテムが選択された時の処理を実装します gcTextBoxDropDownList.addEventListener(GC.InputMan.GcListBoxEvent.ItemClick, function(sender, args){ gcTextBox.setText(args.itemObject.Text); // ドロップダウンリストを閉じます gcTextBoxDropDown.close(); });
実行すると以下のドロップダウンリストを作成できます。
See the Pen InputManJS_devlog_dropdown by GrapeCity JS Samples (@spreadjssample) on CodePen.
2)テキストコントロールの文字種設定
上のサンプルでアルファベットを選択した際に、文字が自動変換される点に気づいたでしょうか?こちらでは、テキストコントロール生成の際にformat:’Z’と指定することで全角入力指定のコンボボックスを実現しています。このようなリストとテキスト部分(文字種設定)の連携はコンボコントロール(GcComboBox)単体ではできない機能です。プラグインの用法・特徴を抑えて、ぜひ最適なUIのコンボボックスを実現ください。
多彩なドロップダウンリスト
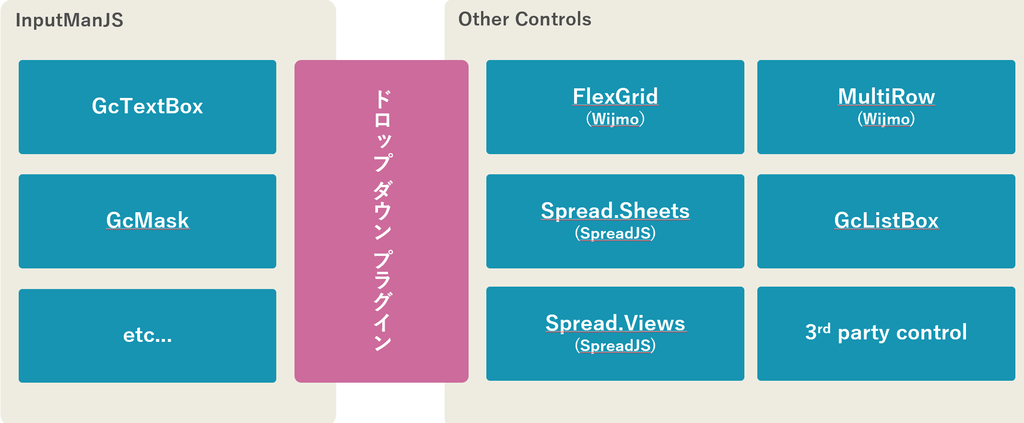
先程の例ではInputManJSのリストコントロール(GcListBox)をドロップダウンに表示するように設定しましたが、InputManJSの入力コントロールとドロップダウンに表示させるデータの組み合わせには多数のパターンが考えられます。下記の図は、プラグインを使用してコンボボックスを作成する場合の組み合わせ例となります。

1)都道府県データのドロップダウン
HTMLの要素をプラグインで組み合わせて、自由度の高いドロップダウンリストを作成できます。下記のサンプルでは、HTMLで作成したテーブルとInputManJSのテキストコントロールの組み合わせで都道府県のドロップダウンリストを表示しています。
See the Pen InputManJS_devlog_pluginHTML5 by GrapeCity JS Samples (@spreadjssample) on CodePen.
2)グリッドビュー表示のドロップダウン
次にJavaScriptライブラリとの連携でデータを表示する例をご紹介します。ここではWijmoに搭載されているFlexGridで作成したグリッドビューをドロップダウンリストとして表示しています。
See the Pen InputManJS_devlog_FlexGrid by GrapeCity JS Samples (@spreadjssample) on CodePen.
またこちらのサンプルでは、マスクコントロールを使用している点に注目してください。右側のコンボボックスでは、ドロップダウンで行を選択した際に11桁の数字が携帯番号の書式「xxx-xxxx-xxxx」に自動変換されます。
尚、ここで使用している”電話番号の定型書式”以外に、”郵便番号の定型書式(〒xxx-xxxx)”や”異なる文字種の組み合わせ(アルファベット+数字)”など様々な用途を想定したコントロールを搭載しています。
3)ツリー表示のドロップダウン
最後にツリービューのドロップダウンリストをご紹介します。ここではWijmoに搭載されているTreeViewコントロールにより、スクラッチでは作成が難しいツリー形式のドロップダウンリストを実現しました。サンプルで操作感をお試しください。
See the Pen InputManJS_devlog_TreeView by GrapeCity JS Samples (@spreadjssample) on CodePen.
いかがでしたでしょうか? 「V2J」ではコンボコントロールの搭載に加えて、今回ご紹介したプラグインにより多彩なコンボボックスを作成できるようになりました。記事の内容を元に、ぜひ便利な入力フィールドを実現ください。また前回のブログではコンボコントロールを詳しく解説していますので、併せて下記をご覧ください。
さいごに
今回の記事で製品が気になった方は、InputManJS製品ページも併せてご確認いただければ幸いです。
また弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版やオンラインデモを公開しております。より本格的な製品のお試しにあたっては、こちらもご確認いただけますと幸いです。
このほか、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記までお気軽にお問合せください。
