日本仕様の入力を細かくケアするJavaScriptライブラリ「InputManJS(インプットマンJS)」は、AngularやReact、Vue.jsといったJavaScriptフレームワーク上での利用に対応しています。
このクイックスタートでは、Angularを使ってアプリケーションを構築し、そのUIにInputManJSを利用する方法についてご紹介します。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Angularを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“8.1.3”といった番号)が確認できれば、セットアップは成功です。
Angular CLI
次に、Angularが提供するこのコマンドラインツール「Angular CLI」を準備します。このツールを利用することで、Angularアプリのプロジェクト生成や実行などを簡単に行えるようになります。インストールにあたっては以下のコマンドを実行します。
npm install -g @angular/cliAngular CLIをインストールすると、ngで始まる各種コマンドを利用できるようになります。試しにセットアップの完了確認を兼ねて以下のコマンドを実行してみましょう。
ng vng vはAngular CLIのバージョンを確認するためのコマンドです。次のような出力が確認できればインストールは無事成功です。
Angular CLI: 13.1.2
Node: 16.15.0
Package Manager: npm 8.9.0
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1301.2 (cli-only)
@angular-devkit/core 13.1.2 (cli-only)
@angular-devkit/schematics 13.1.2 (cli-only)
@schematics/angular 13.1.2 (cli-only)これで準備が完了しました。次の項からは実際の開発に入ります。
Angularアプリケーションを作成する
ここからはAngular CLIを使い、Angularアプリケーションを作成していきます。今回利用するngコマンドは以下の通りです。
| コマンド | 機能 |
|---|---|
| ng new | プロジェクトの雛形を新規作成します |
| ng serve | プロジェクトをビルドして、開発用のWebサーバーを起動します |
プロジェクトの作成
最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動のうえ、以下のようにng newコマンドを実行してプロジェクトを作成します。なお、コマンドの後ろにある「inputmanjs-angular-app」はプロジェクト名ですので、状況に応じてお好きな名前を設定してください。
ng new inputmanjs-angular-appコマンドを実行すると、いくつかのオプション選択を求められますが、今回はすべて Enterキーを押下して既定値を選択します。プロジェクトフォルダ(上記の場合は「inputmanjs-angular-app」という名前のフォルダ)が作成されれば、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら実行してみましょう。プロジェクトフォルダに移動し、ng serveコマンドを実行します。
cd inputmanjs-angular-app
ng serveこのコマンドによってWebサーバーの起動とアプリケーションの実行が行われます。この際の実行URLはhttp://localhost:4200です。Webブラウザを開き同URLを参照することでその動作を確認できます。

動作を確認したらターミナルウィンドウに戻り、Ctrl+Cキーを押下することで実行を中断可能です。
AngularアプリケーションでInputManJSを使う
先ほど作成したAngularアプリケーションにInputManJSを組み込んでいきます。はじめに行うのはInputManJS関連モジュールのインストールです。
npmパッケージのインストール
Angular用のInputManJSコンポーネントはnpmで配布されています。ターミナルウィンドウを使い、先ほど作成したAngularアプリケーションのルートフォルダで次のコマンドを実行します。
npm install @grapecity/inputman.angular実装
npmパッケージをインストールしたら、Angularアプリケーションのプロジェクトフォルダにあるファイルを編集してInputManJSの実装を行なっていきます。今回編集するファイルと場所は以下のとおりです。
| ファイル名 | ファイルの場所 |
|---|---|
| style.css | (プロジェクトフォルダ)\src |
| app.module.ts | (プロジェクトフォルダ)\src\app\ |
| app.component.html | (プロジェクトフォルダ)\src\app\ |
| app.component.ts | (プロジェクトフォルダ)\src\app\ |
InputManJSスタイル情報のインポート
まずはstyle.cssファイルを編集して、アプリケーションからInputManJSのスタイル情報を参照できるようにします。同ファイルに以下の1行を追加します。
@import '@grapecity/inputman/CSS/gc.inputman-js.css';InputManJSのインポート
次にapp.module.tsファイルを以下のように編集して、アプリケーションにInputManJSをインポートします(ソース内の強調部分を追記します)。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { InputManModule } from '@grapecity/inputman.angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
InputManModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
InputManJSの配置
app.component.htmlファイルの内容を一度全て削除し、次の内容を記述して画面にInputManJSを配置します。InputManJSには様々な入力コントロールが収録されていますが、今回はマスクコントロール(GcMask)を使用していきます。
<gc-mask [(value)]="maskValue" [formatPattern]="'〒\\D{3}-\\D{4}'"></gc-mask>ここで設定しているパラメータの機能は以下の通りです。
| パラメータ | 機能 |
|---|---|
| value | コントロールへの入力値を設定します |
| formatPattern | 入力マスクとなる文字列を設定します |
上記のうち、value には変数 maskValue を設定していますが、この変数の中身は次の項で設定します。
初期化処理の実装
app.component.tsファイルに以下の強調部分を追記して、InputManJSの初期化処理を実装します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'inputmanjs-angular-app';
// InputManJSへの入力値を設定します
maskValue = '1234567';
}実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
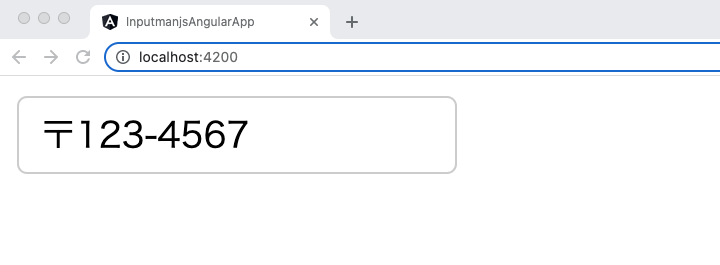
ng serve先ほどと同じようにブラウザからhttp://localhost:4200にアクセスし、InputManJSのマスクコントロールが画面上に表示されていれば実装は成功です。

より詳細な設定をヘルプで確認
以上でクイックスタートアプリケーションの作成は完了です。Angular上におけるInputManJSの設定には、今回ご紹介したものの他にも様々なものがありますので、ぜひ製品ヘルプでご確認ください。
また、InputManJSのデモサイトでは製品の様々な機能においてAngular用の動作サンプルとソースコードをご用意していますので、ぜひご開発の参考としていただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
