2018年7月10日に開催した「Toolsの杜(ツールノモリ)」で、株式会社マーベリック(以下、マーベリック)の秋葉 卓也 様にご講演いただきました。
こちらはセッションを受講したグレープシティ社員によるレポートです。
「IT×デザイン」のススメ
~ エンタープライズにおけるタッチアプリケーションの事例デモとそのアプローチ ~
「IT×デザイン」をテーマに同社が得意とする優れたUI/UXを持つ業務アプリケーションの事例をたっぷりとデモを交えて紹介してくださいました。

各事例におけるデザインの効能とはどんなものだったのでしょうか。振り返ってみたいと思います。
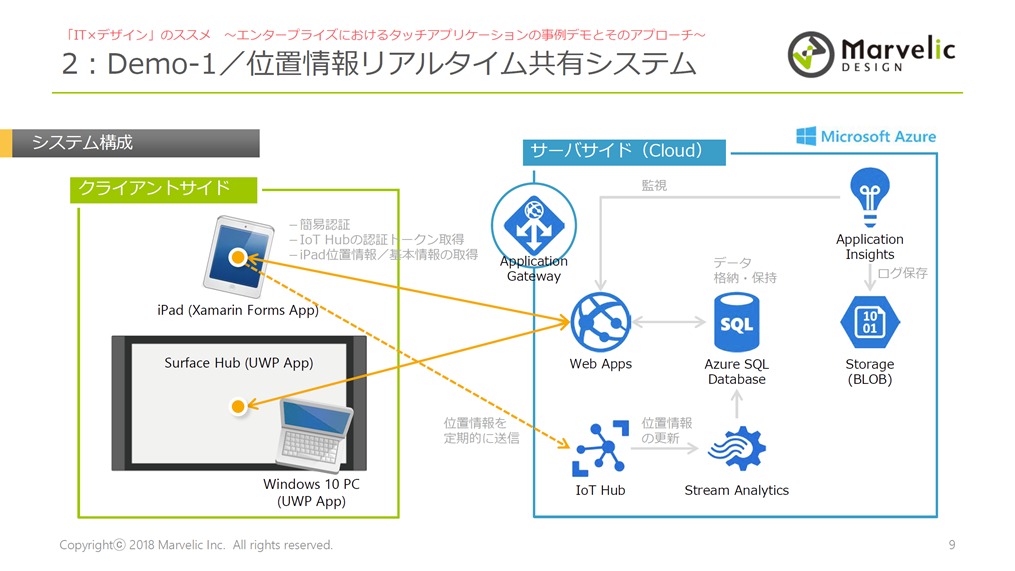
Demo-1「位置情報リアルタイム共有システム」
地図を介して現在発生中の事案を中央(Surface Hub)と現場(iPad)の間で情報共有できるシステム。
当初、システムのメインターゲットは中央だったそうですが、UIプロトタイプを繰り返しているうちに、次第に現場にシフトしていったそうです。

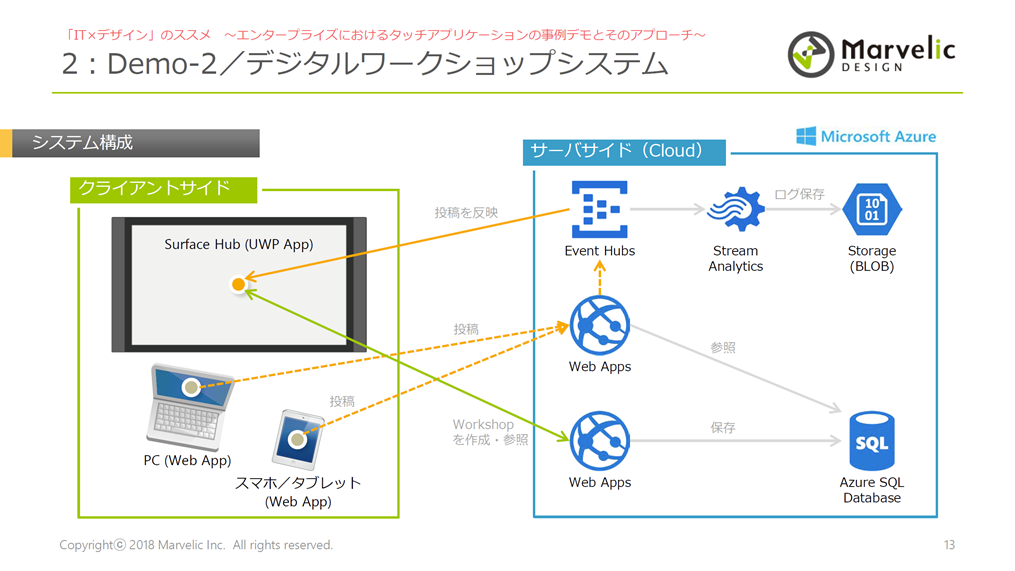
Demo-2「デジタルワークショップシステム」
「ホワイトボード+付箋紙」を「Surface Hub+スマホ/タブレット/PC」で実現する付箋アプリ。
セッション受講者がスマホで送信したメッセージが、次々にデジタル付箋となって画面に表示されていく様は圧巻でした。軽快に表示される付箋に、これなら「ホワイトボードの代わりに使ってみたい」そう思わせる出来栄えでした。
都合によりSurface HubでなくPCでのデモとなりましたが、PCでも充分に凄さが伝わってくるデモでした。
当初、付箋は「タッチデバイスの手書き」で実現する構想だったそうですが、早期にユーザーを巻き込んで「使われ方」の検討をスタートしたことが「スマホを使ったメッセージ投稿」の発見に繋がったそうです。

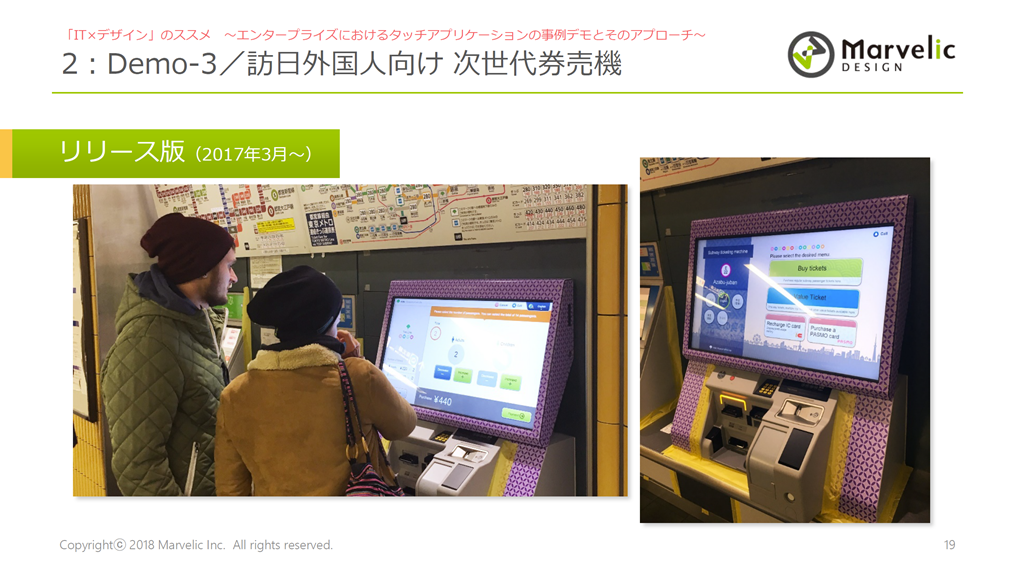
Demo-3「訪日外国人向け 次世代券売機」
都営地下鉄、東京メトロの主要駅で稼働中の券売機。多言語対応とユーザーフレンドリーなUIを持つこのアプリはWPFを採用しています。試験稼働の頃から度々メディアでも取り上げられました。
マーベリックはクライアント(地下鉄事業者)とのプロトコルの違い(ITスキルのギャップなど)をデザインというアプローチを使って埋めたことが成功に繋がったと仰っていました。
事実、システムの初回提案は紙媒体で実施、次からは動作するモックを使用した提案を行ったそうです。
その結果、普段はアプリに口を出さない(出せない)メンバーを巻き込んでクライアントの信頼を得ることに成功、さらにはデバイスメーカーまでも巻き込み、券売機の開発に成功しました。デザインがユーザー参加の敷居を下げた好事例です。

まとめ
従来型のSI開発には様々な課題が潜んでいます。
その課題を解決するためにマーベリックはデザインをITの現場に持ち込みました。
先のデモ事例にあるようにデザインは単なるレイアウトやビジュアルに留まりません。時にビジネスを円滑に進めるためのフレームワークとしても機能します。実はユーザーは本当に欲しいものを解っていない、だからこそ、早期にユーザーを巻き込む必要がある。そのために有力なアプローチがデザインなのです。
セッションは「アプリケーションファースト(最後に画面ではなく最初に画面)でまず“動くもの”をつくろう!」 と力強い言葉で締めくくられました。

セッション資料
株式会社マーベリックのインタビュー記事です。
株式会社マーベリック – 導入支援パートナー | Developer Tools – グレープシティ株式会社
今回と同様のテーマで「GrapeCity ECHO Tokyo 2017」でもご講演いただいています。
