本記事では「DioDocs(ディオドック)」を使用してExcelやPDFファイルを出力するASP.NET Core Web APIアプリケーションを作成し、Cloud Runにデプロイして動作を確認してみます。
Cloud Runとは?
「Cloud Run」はGoogle Cloudでコンテナー化されたアプリケーションを実行するためのフルマネージドなサービスです。
フルマネージドのサーバーレス プラットフォームであらゆる言語(Go、Python、Java、Node.js、.NET、Ruby)で記述されたスケーラブルなコンテナ型アプリを構築してデプロイできます。
https://cloud.google.com/run?hl=ja
ASP.NET Core Web APIアプリケーションの作成
実装する内容
ASP.NET Core Web APIでは、.NET 6から「Minimal API」が利用できるようになっています。Minimal APIでは、従来のコントローラーをベースにしたWeb APIの作成方法よりも、以下のようなシンプルな記述でWeb APIを作成することができます。今回はこちらのMinimal APIを利用してWeb APIを作成します。
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/get", () => "Hello World!");
app.Run();
Minimal APIで作成したWeb APIの実行時に、DioDocsを使用してExcelとPDFファイルを作成し、HTTPリクエストのクエリパラメータで受け取った文字列を各ファイルへ追加します。その後、作成したファイルをHTTPレスポンスで直接ローカルへ出力する、といった内容です。
アプリケーションの作成
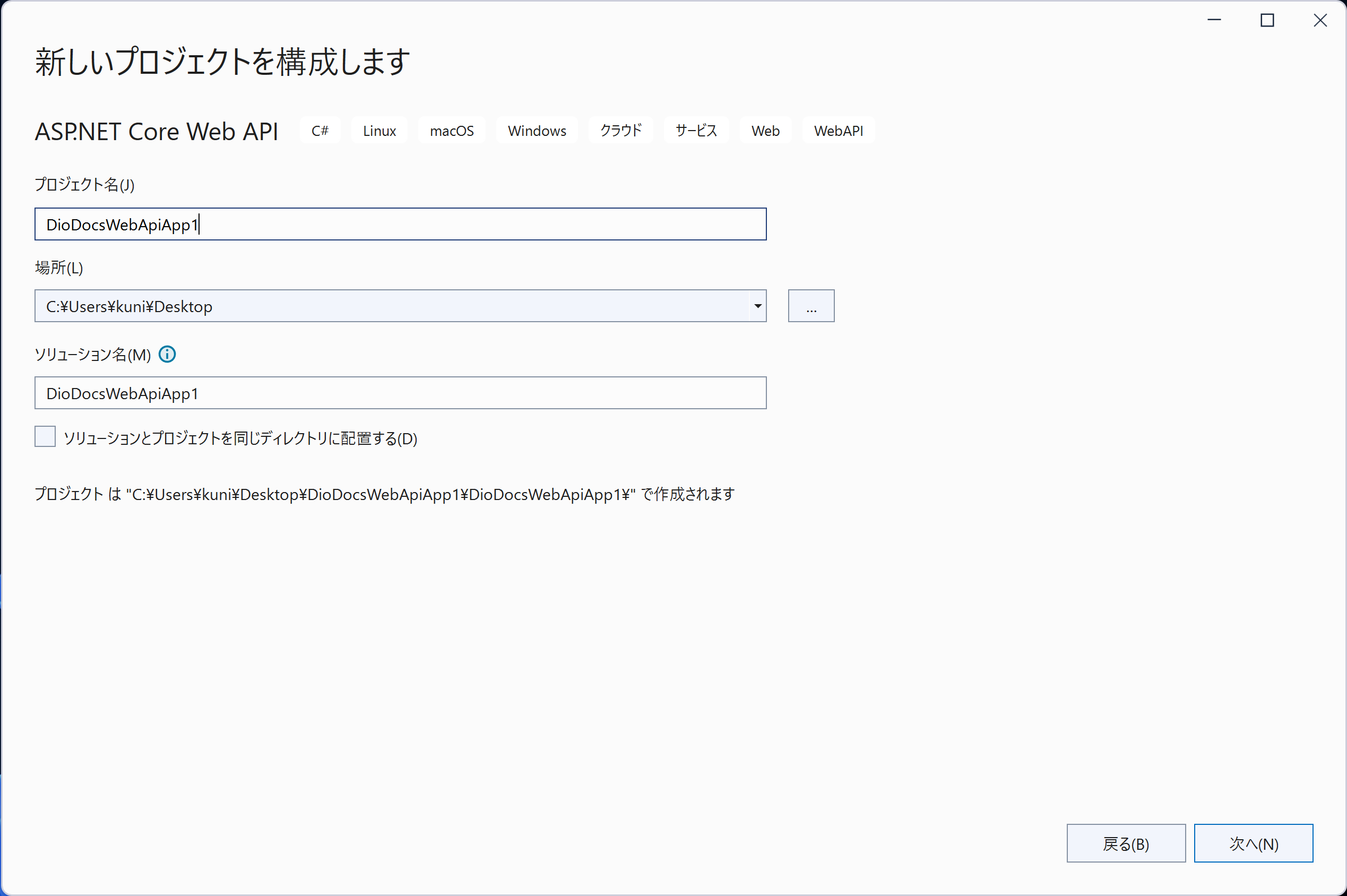
プロジェクトテンプレートから「ASP.NET Core Web API」を選択します。プロジェクト名には「DioDocsWebApiApp1」を設定します。

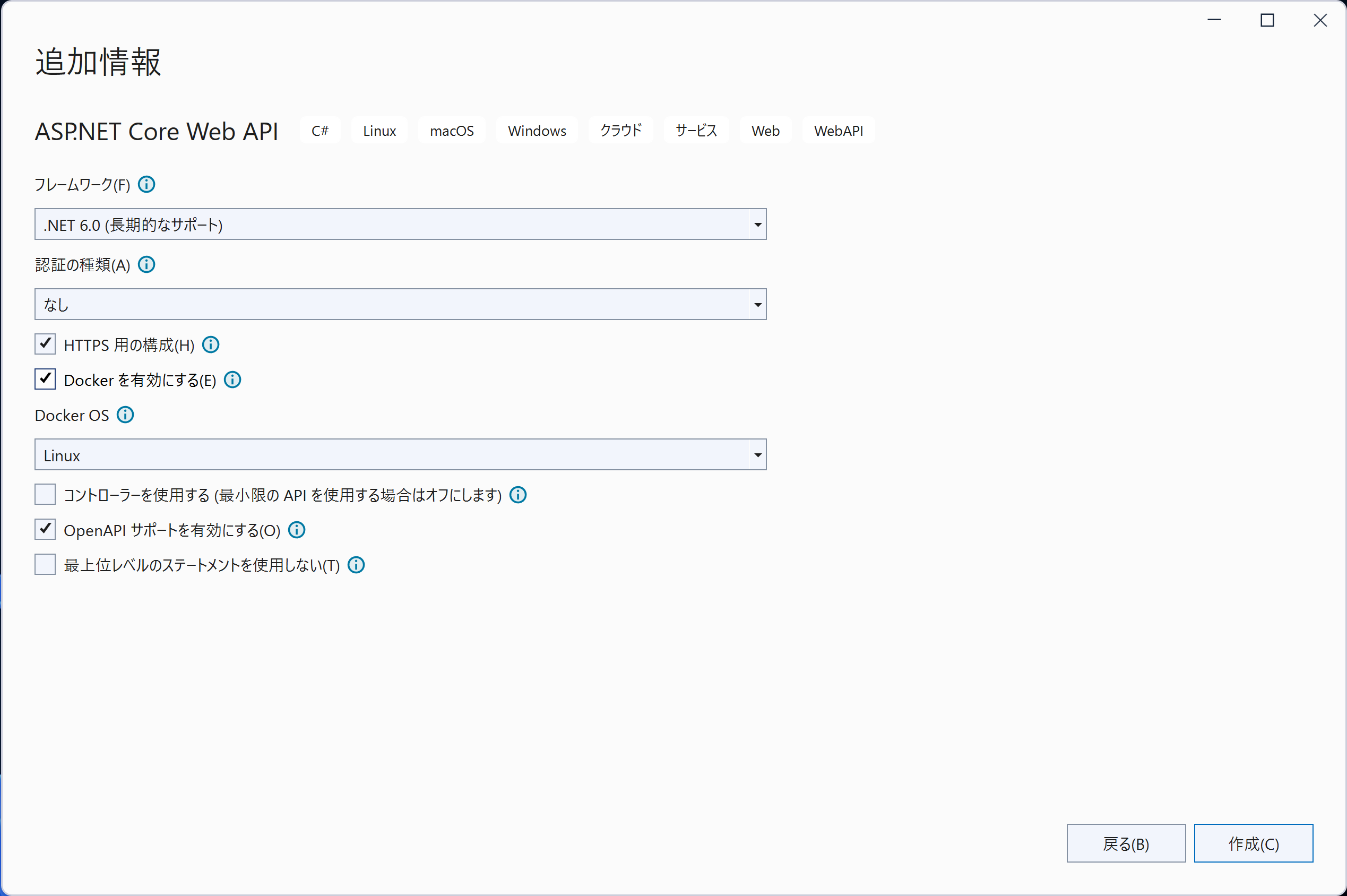
「Docker を有効にする」のチェックをONにして「コントローラーを使用する (最小限の API を使用する場合にはオフにします)」のチェックをOFFにして[作成]をクリックします。

NuGetパッケージの追加
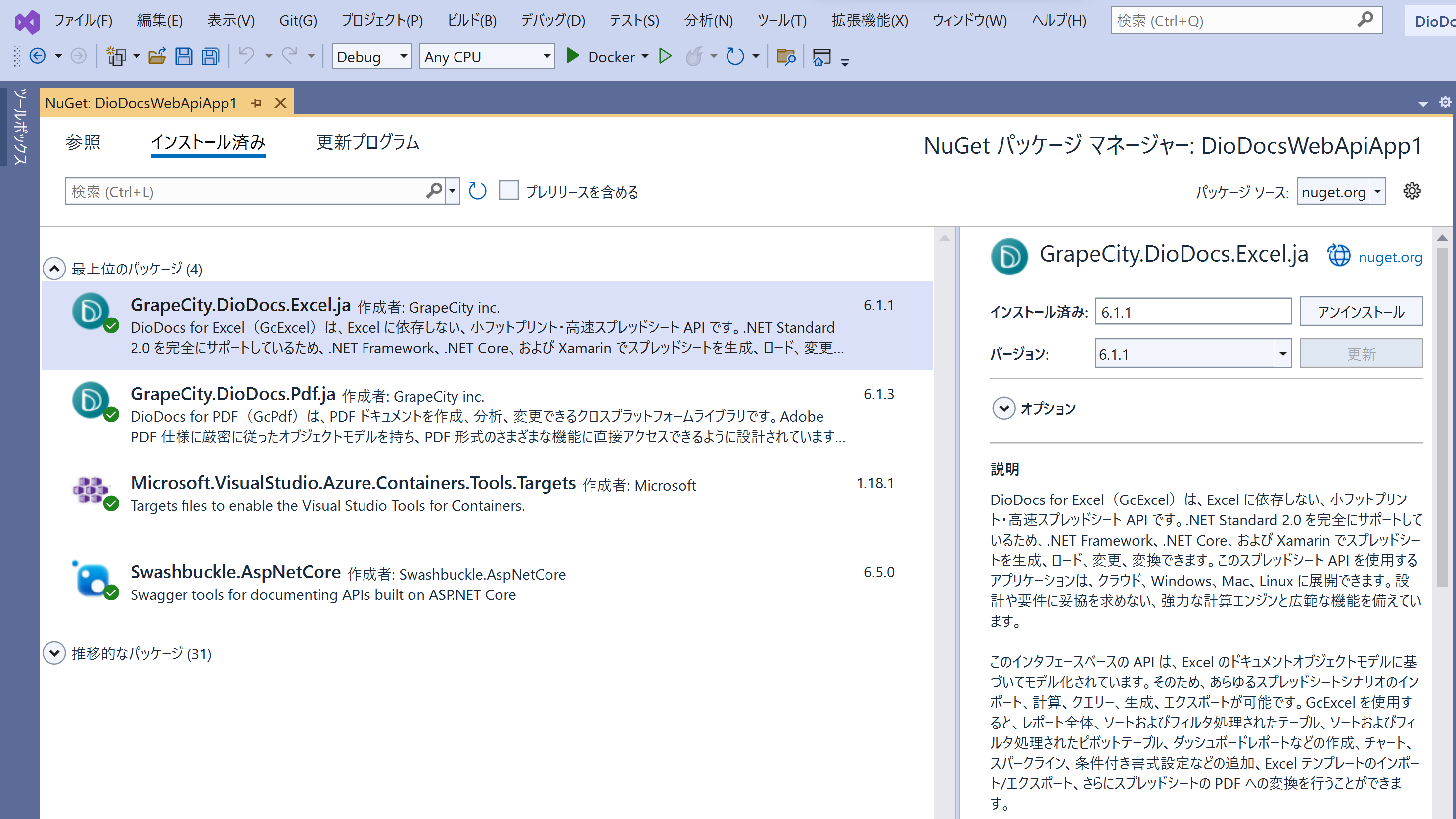
Visual Studioのソリューションエクスプローラーでプロジェクトを右クリックして[NuGet パッケージの管理]を選択します。「NuGet パッケージ マネージャー」からDioDocsのパッケージGrapeCity.DioDocs.Excel.ja、GrapeCity.DioDocs.Pdf.jaをインストールします。

DioDocs for Excelを使うコードを追加
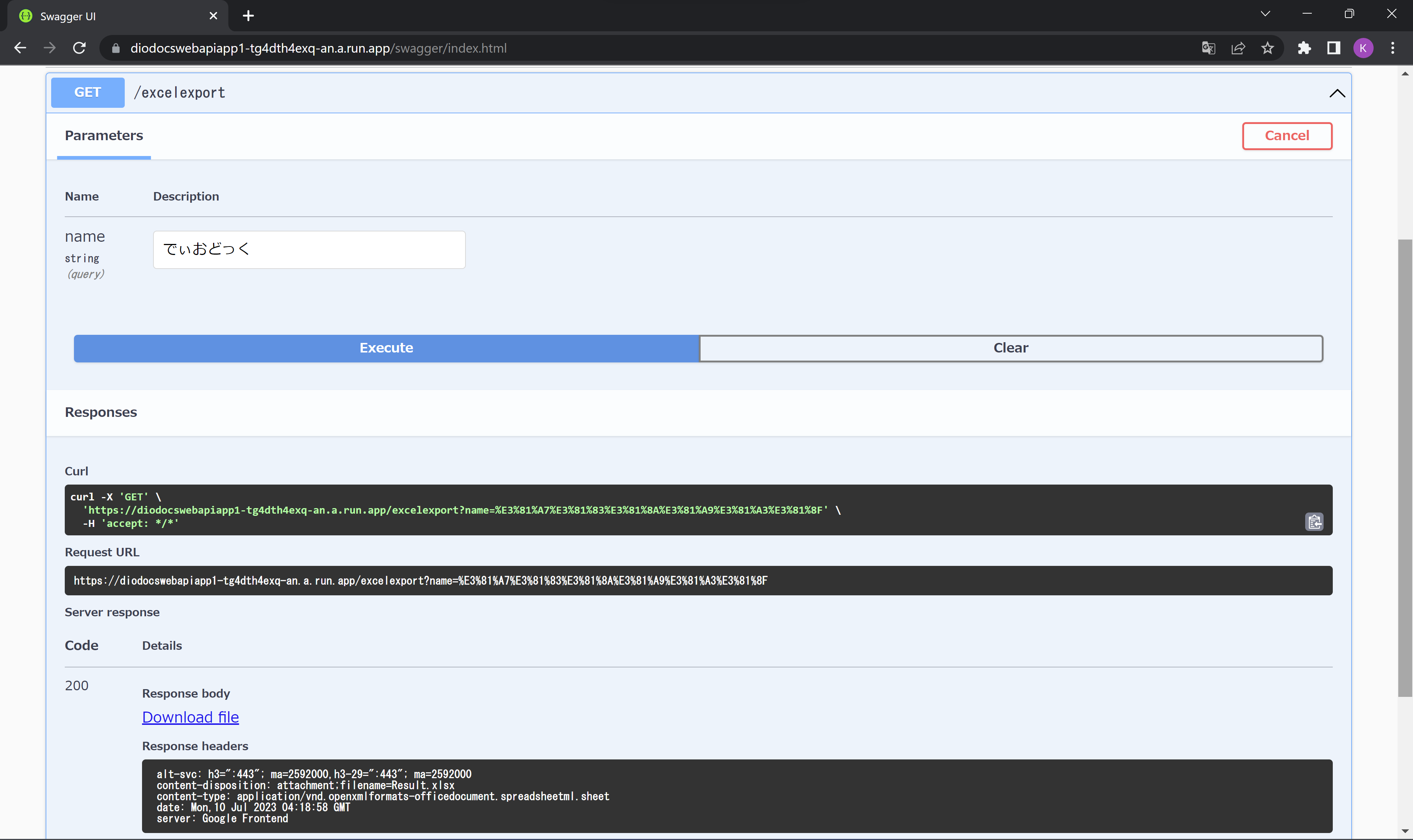
以下のようにProgram.csに以下のコードを追加します。Web APIの/excelexportを実行するとクエリパラメータnameで渡した文字列をワークシートのセルに追加してExcelファイルとして出力します。
app.MapGet("/excelexport", ([FromQuery(Name = "name")] string? name,
HttpResponse response) =>
{
var workbook = new Workbook();
workbook.Worksheets[0].Range["A1"].Value = $"こんにちは、{name}!";
using var ms = new MemoryStream();
workbook.Save(ms, SaveFileFormat.Xlsx);
response.Headers.Add("Content-Disposition", "attachment;filename=Result.xlsx");
response.ContentType = "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";
response.Body.WriteAsync(ms.ToArray());
}).WithName("GetExcelExport");DioDocs for PDFを使うコードを追加
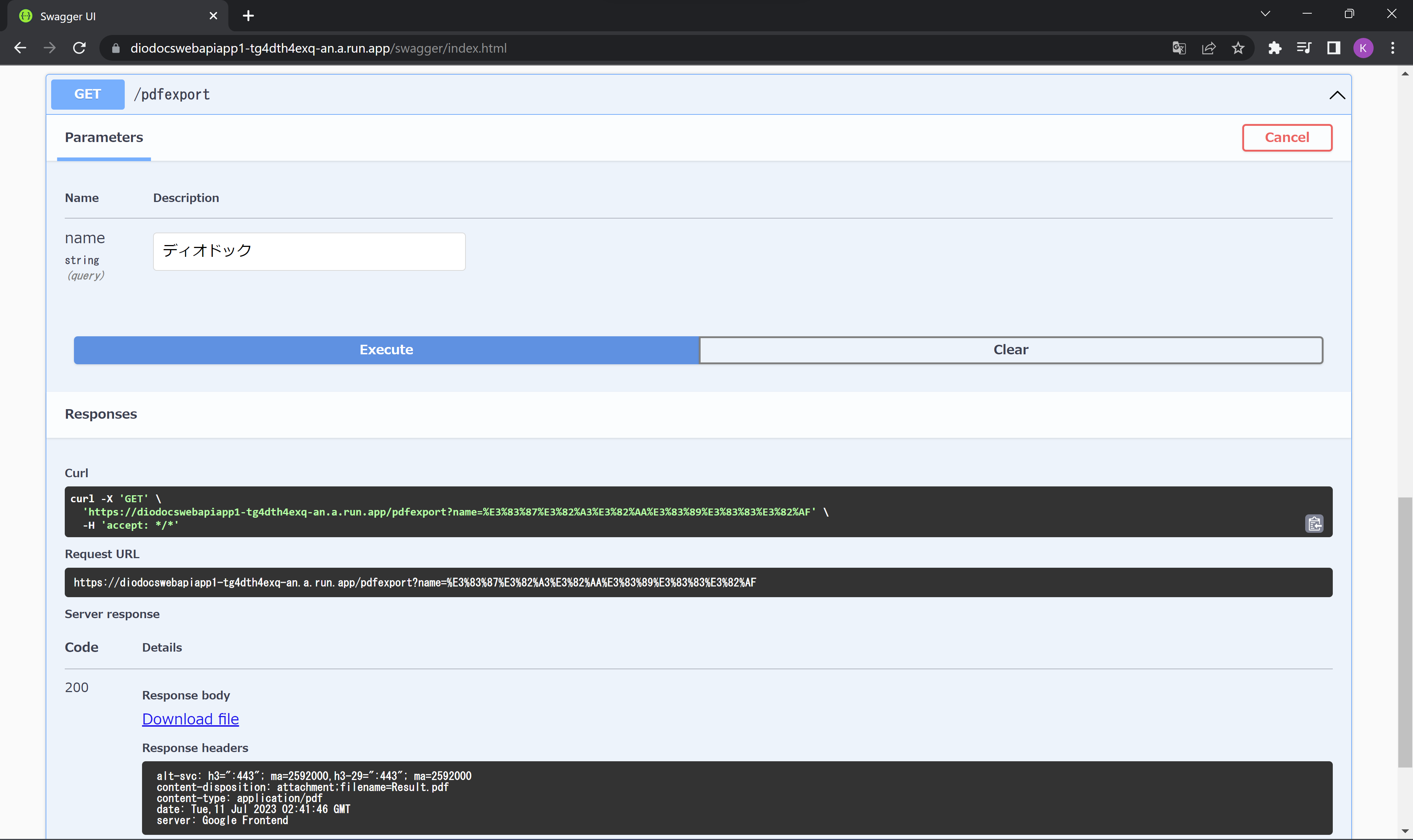
以下のようにProgram.csのコードを更新します。Web APIの/pdfexportを実行するとクエリパラメータnameで渡した文字列をPDFドキュメントに追加してPDFファイルとして出力します。
app.MapGet("/pdfexport", ([FromQuery(Name = "name")] string? name,
HttpResponse response) =>
{
var doc = new GcPdfDocument();
var g = doc.NewPage().Graphics;
g.DrawString($"こんにちは、{name}!",
new TextFormat()
{
FontName = "IPAexゴシック",
FontSize = 12
},
new PointF(72, 72));
using var ms = new MemoryStream();
doc.Save(ms, false);
response.Headers.Add("Content-Disposition", "attachment;filename=Result.pdf");
response.ContentType = "application/pdf";
response.Body.WriteAsync(ms.ToArray());
}).WithName("GetPdfExport");Cloud Runで実行する際の注意点
Cloud RunではPORT環境変数で定義されたポートを使用する必要があります。以下のようにCloud Runのデフォルトのポート8080を使うようにコードを更新しておきます。
var port = Environment.GetEnvironmentVariable("PORT") ?? "8080";
var url = $"http://0.0.0.0:{port}";
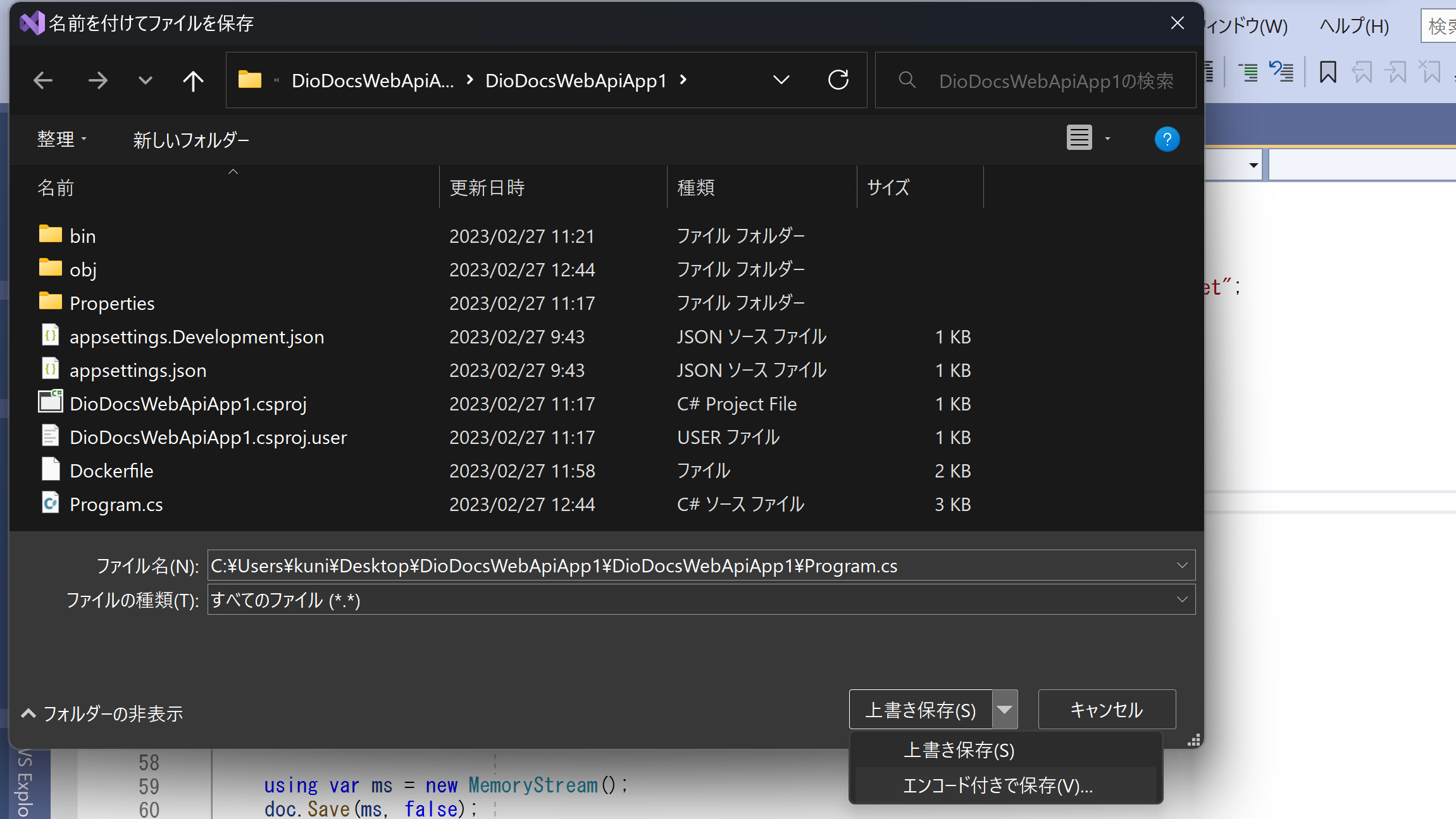
app.Run(url);Visual Studioで開発する際の注意点
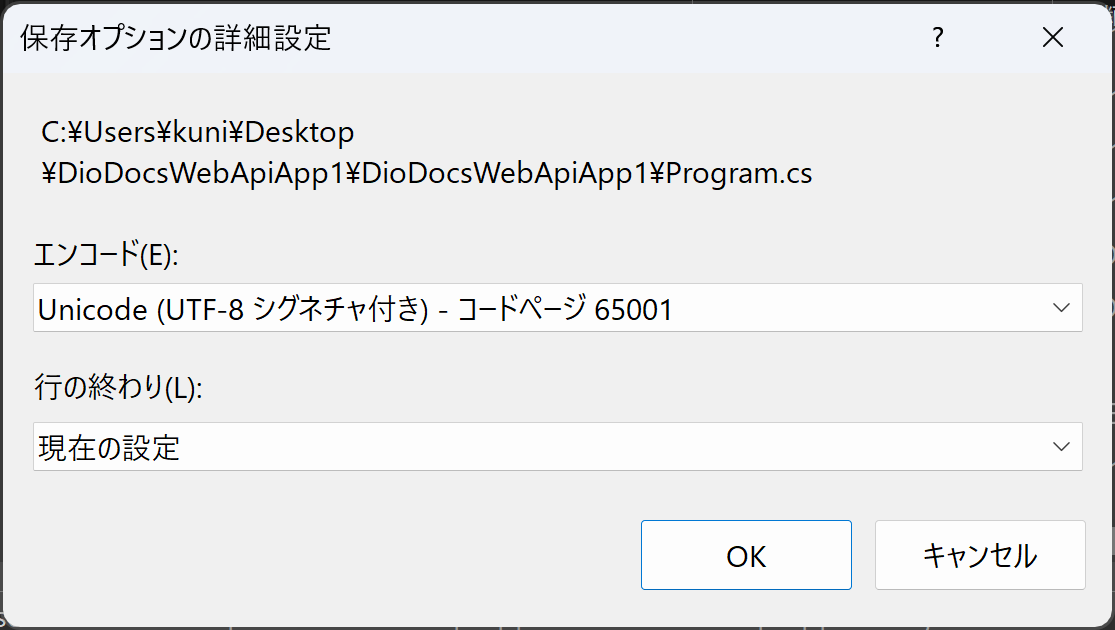
Visual StudioではProgram.csなどのソースファイルを保存する際の文字コードはデフォルトが「Shift-JIS」となっています。このままAzure Container Appsへデプロイして実行するとPDFファイルに出力する日本語文字列が文字化けします。この文字化けを解消するためにVisual Studioでソースファイルを保存する際は「UTF-8」を設定して保存する必要があります。


Dockerfileの修正
上記でソースファイルを保存する際の文字コードを変更しましたが、実行環境(Linux)に日本語フォント(本記事ではIPAexフォント)がインストールされていない状態なので、まだ日本語文字列が文字化けします。
そこで以下を参考にしてDockerfileに日本語フォントをインストールするコードを追加します。
また、デフォルトのDockerfileではCloud Runへデプロイする際にエラーが発生します。こちらを回避するためにプロジェクトファイルのパスを変更しておきます。
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
#フォントのインストール
RUN apt-get update && apt-get install -y wget && apt-get install -y zip unzip && apt-get install -y fontconfig
RUN wget https://moji.or.jp/wp-content/ipafont/IPAexfont/IPAexfont00401.zip
RUN unzip IPAexfont00401.zip
RUN mkdir -p /usr/share/fonts/ipa
RUN cp IPAexfont00401/*.ttf /usr/share/fonts/ipa
RUN fc-cache -fv
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["DioDocsWebApiApp1.csproj", "."]
RUN dotnet restore "./DioDocsWebApiApp1.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "DioDocsWebApiApp1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "DioDocsWebApiApp1.csproj" -c Release -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "DioDocsWebApiApp1.dll"]Cloud Runにデプロイして確認
事前準備として「クイックスタート: Cloud Run に .NET サービスをデプロイする」の手順1~4を実施します。Cloud Runを使うGoogle Cloudプロジェクトを作成し、Google Cloud CLIをインストールしておきます。
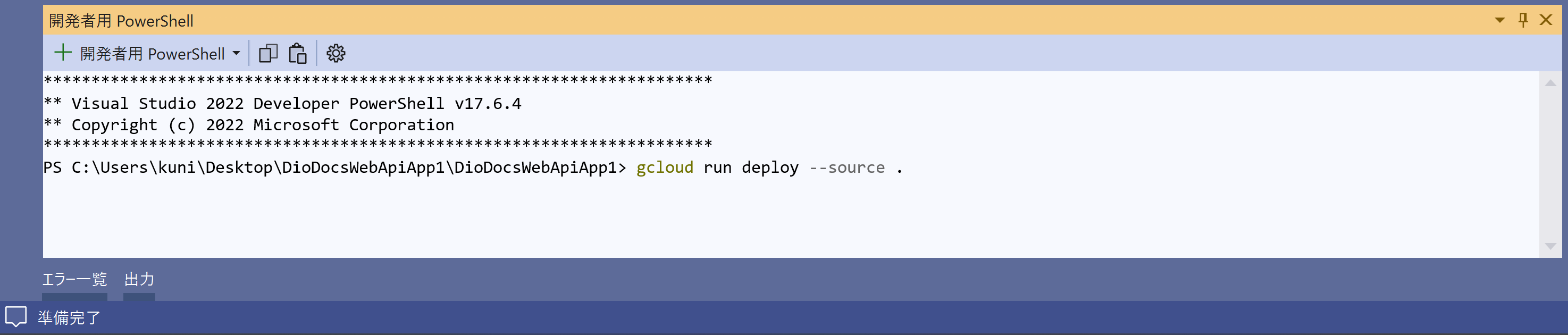
Visual Studioのソリューションエクスプローラーでプロジェクトを右クリックして[ターミナルで開く]を選択します。gcloud run deploy --source .コマンドを使用してデプロイを実行します。

以下の入力を求められるのでそれぞれ設定します。
- ソースコードの場所:現在のフォルダを指定します。
- サービス名:デフォルトの名前(
diodocswebapiapp1)を指定します。 - リージョンの入力:
asia-northeast1(東京)を指定します。 - 未認証の呼び出しを許可:
yを入力します。
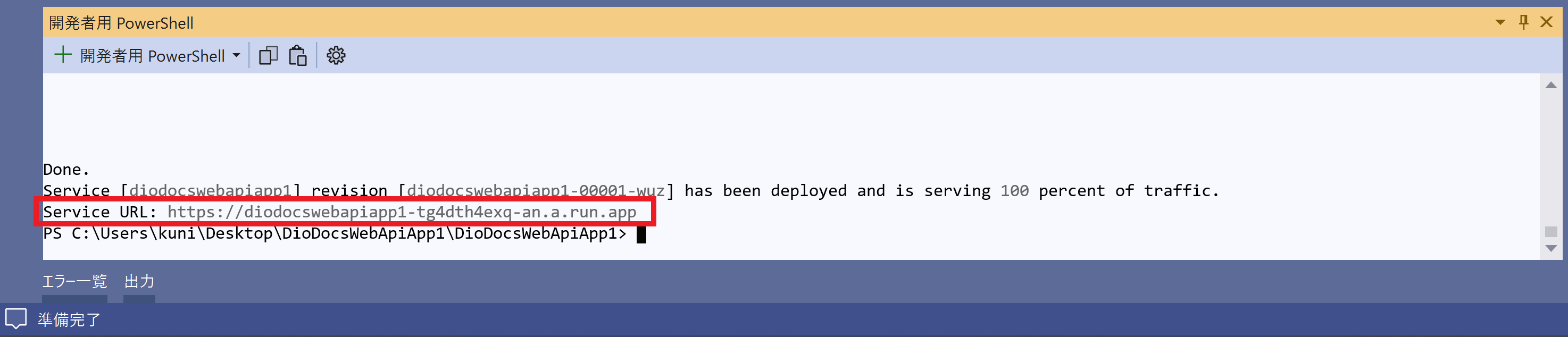
デプロイが完了すると、ターミナルにサービス URL(Service URL: https://hogehoge) が表示されます。

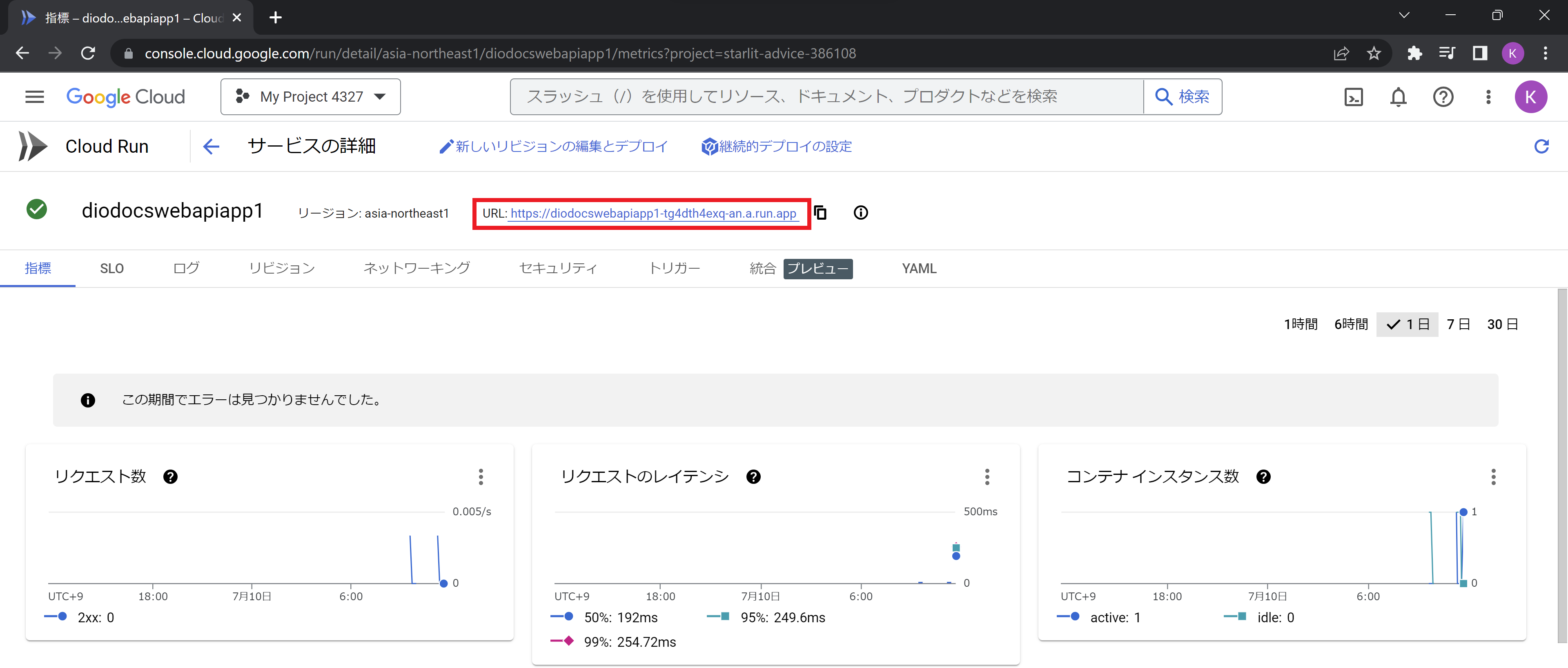
Google CloudのコンソールからCloud Runを参照するとデプロイしたアプリケーションが確認できます。

デプロイしたアプリケーションのURLはコチラからも確認できます。

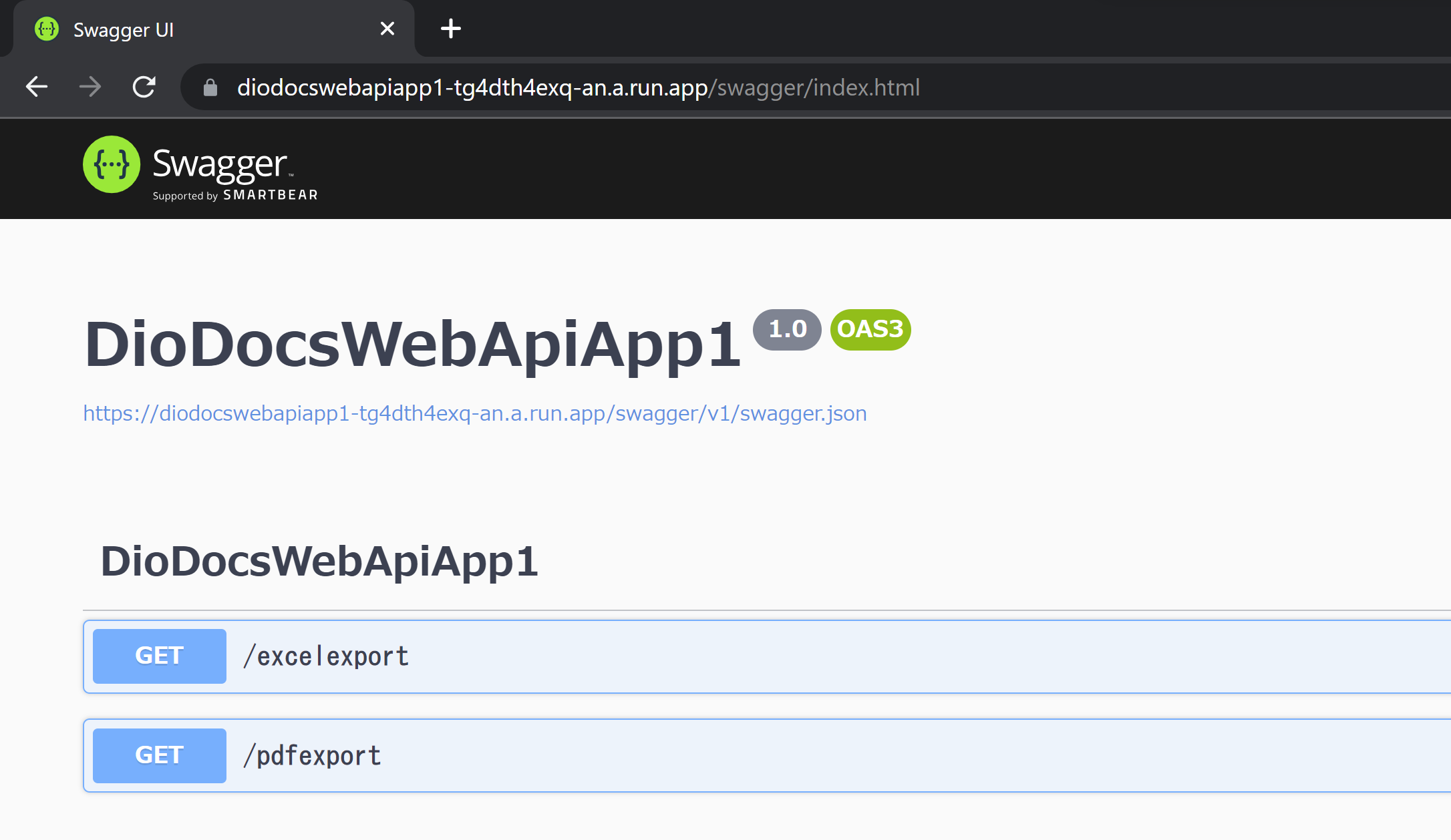
ASP.NET Core Web APIのテンプレートではデフォルトでSwagger UIは開発環境のみで使えるように設定されていますが、以下のように変更しておくことでデプロイした環境でも使うことができます。
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger();
app.UseSwaggerUI();
このSwagger UIを利用してWeb APIの動作を確認することができます。Web APIのエンドポイント/pdfexportと/pdfexportをそれぞれ実行するとExcelファイルとPDFファイルの出力を確認できます。




さいごに
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
